

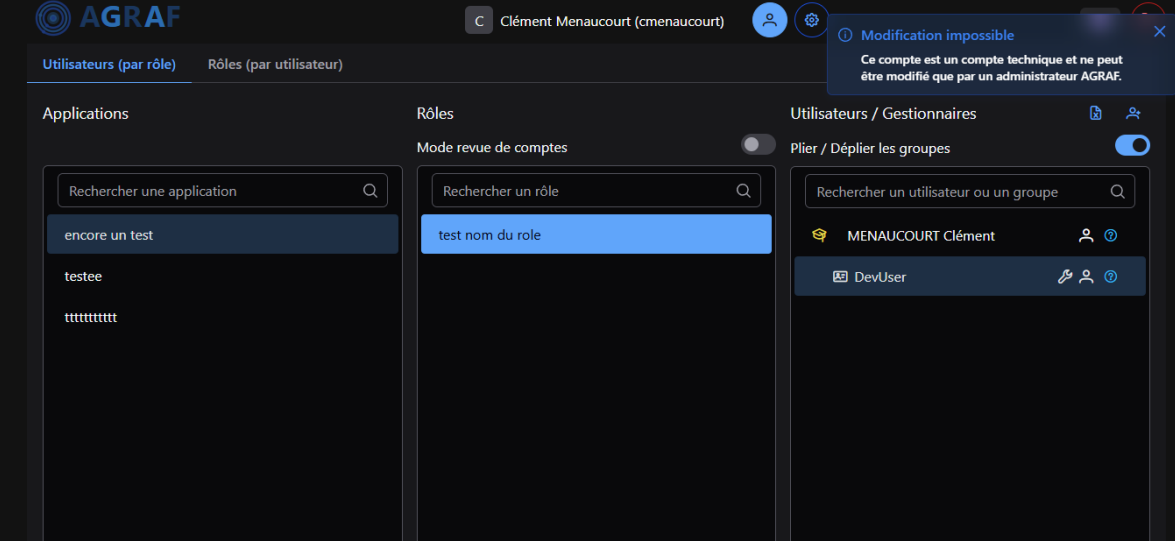
Dans l’application AGRAF, certains comptes techniques jouent un rôle essentiel dans le bon fonctionnement de services critiques. Ces comptes ne doivent être ni modifiables, ni supprimables par erreur. J’ai donc mis en place une politique de sécurité intégrée qui bloque automatiquement toute tentative d’interaction inappropriée.
 Figure I – Message bloquant l’action d’un utilisateur sur un compte restreint
Figure I – Message bloquant l’action d’un utilisateur sur un compte restreint
J’ai mis en œuvre un double filtrage : côté front-end, l’interface est verrouillée selon le type de rôle identifié dans le token JWT. Si malgré cela une requête manuelle était faite vers l’API, un second contrôle au back-end rejette l’opération en renvoyant un message d’erreur. Cette sécurisation multi-niveaux permet de garantir que les comptes critiques restent intacts, même en cas d’attaque ou d’erreur utilisateur. J’ai aussi veillé à ce que les retours soient clairs, pédagogiques, et respectent les règles UX.
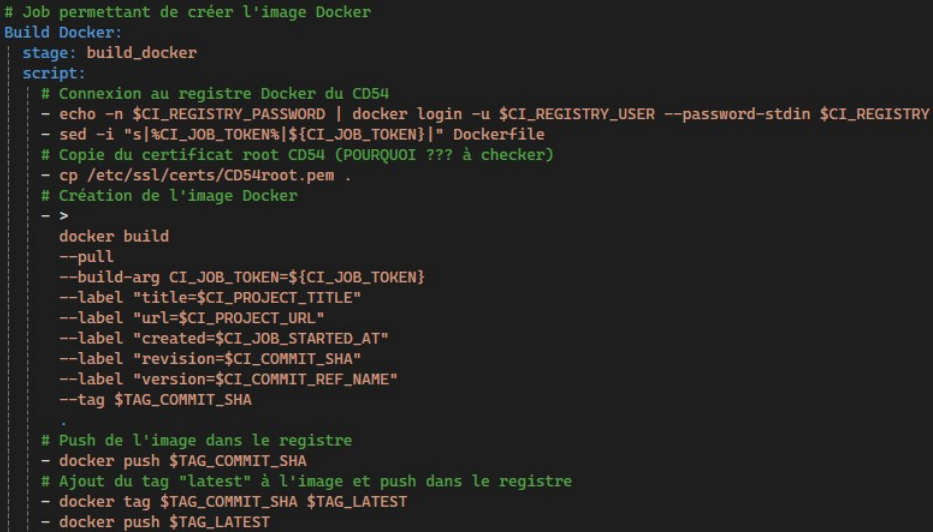
L’API de l’application AGRAF, développée en .NET 8, devait pouvoir être testée facilement et fréquemment par les utilisateurs pilotes. Pour cela, j’ai mis en place un pipeline CI/CD avec GitLab afin que chaque mise à jour du dépôt déclenche automatiquement un déploiement Dockerisé sur le serveur de préproduction.
 Figure II – Pipeline de déploiement automatique de l’API via GitLab CI/CD
Figure II – Pipeline de déploiement automatique de l’API via GitLab CI/CD
Le pipeline comporte des étapes de compilation, de tests, de création d’image Docker, et de déploiement sur un environnement de test. Ce processus garantit que chaque commit produit une version opérationnelle et testable de l’API, réduisant fortement les erreurs de livraison. J’ai aussi configuré des variables d’environnement sécurisées et automatisé les notifications vers l’équipe. Cette maîtrise des outils DevOps montre ma capacité à intégrer les bonnes pratiques de développement professionnel.
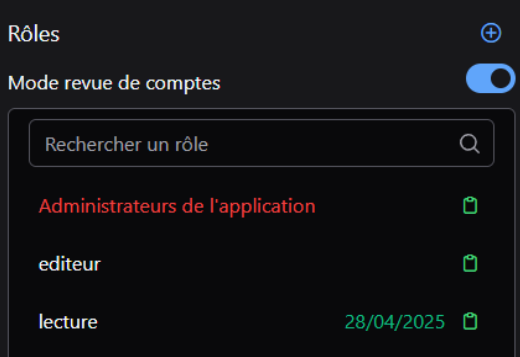
Le besoin de suivi des revues d’accès était très présent chez les administrateurs. AGRAF devait permettre de vérifier périodiquement que les accès attribués étaient toujours justifiés. Pour cela, j’ai développé une interface de revue avec des indicateurs visuels d’ancienneté et une traçabilité intégrée au sein même de l’Active Directory.
 Figure III – Système de revue avec codes couleur et stockage JSON
Figure III – Système de revue avec codes couleur et stockage JSON
Chaque fois qu’un rôle est revu par un administrateur, une date de validation est enregistrée dans un attribut de type JSON nommé `extensionAttribute7`. Ce champ, que j’ai conçu, permet d’archiver les validations sans modifier la structure globale de l’annuaire. Les couleurs (vert, orange, rouge) permettent une lecture immédiate de l’état du compte, selon la durée écoulée depuis la dernière vérification. Cette solution respecte les standards d’interopérabilité tout en garantissant une expérience utilisateur fluide.
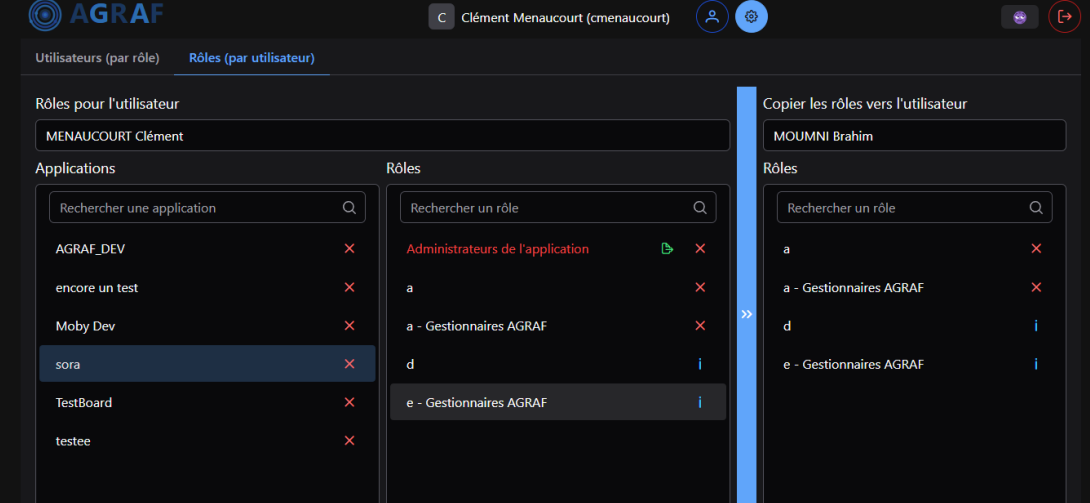
Un besoin récurrent exprimé par les agents était de pouvoir copier les droits d’un utilisateur vers un autre en un seul geste. Cette fonctionnalité devait à la fois simplifier la gestion et éviter les erreurs de reconfiguration manuelle.
 Figure IV – Interface de copie des rôles d’un utilisateur à un autre
Figure IV – Interface de copie des rôles d’un utilisateur à un autre
J’ai conçu un panneau latéral qui permet de rechercher un utilisateur, de voir ses rôles actifs, et de les copier sélectivement vers un autre compte. Le système intègre des contrôles pour éviter les doublons ou les conflits de rôles. Cette fonctionnalité a nécessité une bonne gestion du mapping entre les objets LDAP et l’affichage Angular. Le code gère aussi les erreurs d’annuaire en temps réel pour assurer une expérience robuste. Ce module a été particulièrement apprécié par les gestionnaires de comptes, car il leur a permis de traiter des cas complexes en quelques clics.
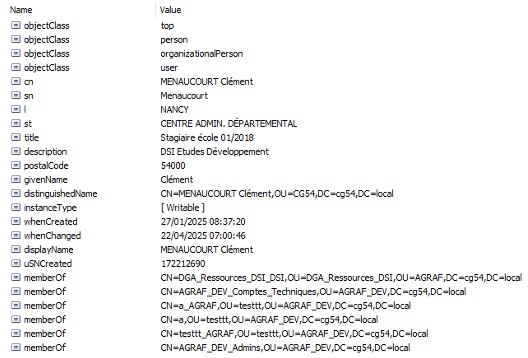
Pour comprendre le fonctionnement précis d’AGRAF, il était essentiel de maîtriser la structure de l’annuaire LDAP utilisé par le Conseil Départemental. J’ai exploré les objets utilisateurs, leur composition et leur organisation dans l’arborescence LDAP, ce qui m’a permis de structurer mes requêtes et mes traitements côté back-end.
 Figure V - Exemple d’objet utilisateur LDAP et ses attributs (Softerra LDAP Browser)
Figure V - Exemple d’objet utilisateur LDAP et ses attributs (Softerra LDAP Browser)
Cette capture présente un utilisateur standard avec ses différents attributs comme son nom complet, son poste, ses groupes (memberOf) ou encore ses rôles dans AGRAF. Grâce à cet affichage, j’ai pu identifier les groupes d’appartenance essentiels, et comprendre comment les droits sont attribués au sein de l’organisation. J’ai réutilisé cette connaissance pour créer des filtres LDAP personnalisés et récupérer uniquement les informations pertinentes dans mon API. J’ai également pu distinguer les comptes techniques des comptes standards en m’appuyant sur des patterns dans les OU (Organizational Units) visibles dans la deuxième figure (voir figure ci-dessous).
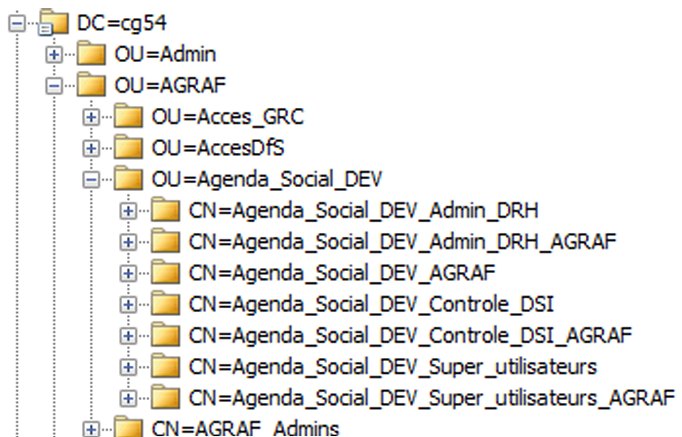
 Figure VI - Arborescence des groupes et comptes dans l’annuaire AGRAF
Figure VI - Arborescence des groupes et comptes dans l’annuaire AGRAF
L’arborescence m’a permis de comprendre comment sont organisés les rôles et droits selon les applications, les services, et les niveaux hiérarchiques. Par exemple, tous les groupes de l’application AGRAF se trouvent sous `OU=AGRAF`, eux-mêmes classés par usage (Contrôle, Admin, DRH, etc.). J’ai utilisé cette structure pour automatiser l’identification des rôles dans mon back-end, notamment en utilisant des correspondances avec les `CN` des groupes. Cette approche m’a permis d’interpréter la structure LDAP comme une véritable base hiérarchique, et d’écrire un code évolutif et robuste.
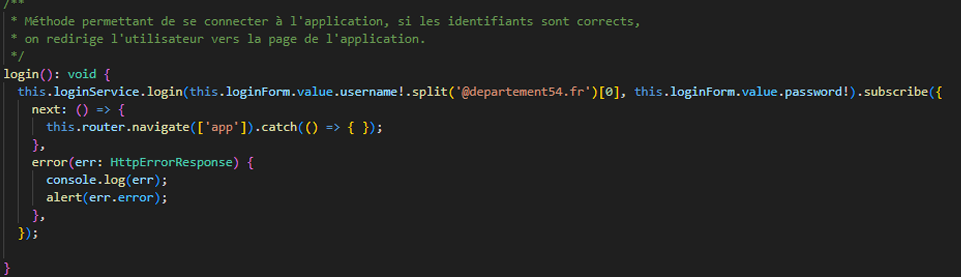
Pour permettre aux utilisateurs de se connecter avec leur adresse mail professionnelle, j’ai dû développer un système de connexion personnalisé. L’identifiant réel reconnu dans l’annuaire n’est pas l’adresse email complète, mais le SAMAccountName, extrait du mail.
 Figure VII - Méthode de connexion avec découpe dynamique de l’email utilisateur (Angular)
Figure VII - Méthode de connexion avec découpe dynamique de l’email utilisateur (Angular)
La méthode `login()` ci-dessus découpe dynamiquement l’email en supprimant le domaine `@departement54.fr` pour isoler le nom d’utilisateur attendu par l’API. Cette valeur est ensuite transmise avec le mot de passe dans la requête de connexion. En cas de succès, l’utilisateur est redirigé vers la page principale de l’application. En cas d’erreur (mot de passe incorrect ou utilisateur introuvable), un message explicite est affiché. J’ai mis en place ce mécanisme pour adapter l’application à la réalité de l’annuaire LDAP, tout en assurant une expérience utilisateur fluide et naturelle. La logique est simple mais essentielle pour garantir la compatibilité entre l’interface web et les identifiants internes de l’organisation.